Somos um estúdio de animação 3D, motion e design que juntou criatividade, um pouco de ambição e muita vontade de trabalhar para trazer à vida o projeto Didalí. O nome já traz em si a essência do que nos move – ao remeter à Salvador Dalí, mostramos nosso desejo de somar o real e o surreal, o cotidiano com o lúdico, a fim de tornar visível o que antes somente habitava as nossas mentes e as dos nossos clientes.
Finally, after a long hiatus the ALPHA version of RandomizatorRT is launched, and some changes were made since the concept of this script was first posted here. The biggest modification involved rewriting a big part of the Maxscript in order to make run in real time! That’s right! No more entering random values on the spinners and press a button to see the result of your randomization. Now, as soon as the spinners are touched and its values change the viewport is updated automatically! This alone was a big improvement and resulted in the change of the script’s name from Randomizator to RandomizatorRT!
Happy randomizing!
Again, a high-five to Marcelo Souza and Stig Atle for all the help! You guys rock! And a very special thanks for Guga Baraldi for suggesting making the script run real time! Cheers my friend!
_.. .. _.. ._ ._.. ..
Finalmente, depois de um longo hiato está lançada a versão ALPHA do RandomizatorRT, e algumas coisas mudaram desde que o conceito desse script foi postado aqui, sendo que a mudança mais importante foi reescrever boa parte do script para que ele rodasse em tempo real! Isso mesmo! Nada de botar valores nos spinners e apertar um botão para ver o resultado de sua randomização. Agora, assim que os valores são modificados o resultado final é atualizado instantaneamente na viewport! Daí a mudança do nome do script de Randomizator para RandomizatorRT!
Novamente, um high-five para Marcelo Souza e Stig Atle pela ajuda com esse script! E um agradecimento especial ao Guga Baraldi por sugerir mudar o script para que ele rodasse em tempo real! Valeu meu amigo!
_.. .. _.. ._ ._.. ..
Nesse Making Of descreveremos alguns dos caminhos que percorremos para produzir nosso primeiro trabalho para televisão – uma animação 3D do personagem símbolo da Polo Ótica, a foca Polinho.
Logo no primeiro contato com nossos clientes tentamos captar o máximo de informações possíveis sobre a foca Polinho, sua personalidade, como ela havia surgido, o porquê da escolha de uma foca como mascote, etc. Todas as perguntas revelaram informações desconhecidas e bastante curiosas acerca do personagem, e se tornaram muito valiosas no processo de concept, desenho e animação.
Ficou decidido que, nessa primeira etapa, era importante atualizar a foca Polinho, modernizá-la, para reafirmar a marca e valores da Polo Ótica. O personagem deveria se apresentar como um mascote cheio de energia, alegre e up-to-date por usar animação 3D.
Como se apresentava, o desenho do Polinho não permitia muita liberdade de movimentos e expressão corporal para um ambiente 3D e logo fez-se necessário modificar o personagem. Não seria a primeira vez que o Polinho passava por alterações em seu desenho, só que dessa vez as mudanças iriam trazê-lo da arte 2D para a 3D, adicionando toda uma nova dimensão de desafios ao personagem!
À primeira vista ficou claro que o personagem iria precisar de algumas modificações, em especial nos pés e pescoço, para que o modelo 3D funcionasse satisfatoriamente. Esse é um problema comum em muitos desenhos de personagens e motivo de dor de cabeça para o diretor de criação que vê o personagem finalizado em 3D muito diferente do desenho 2D original. Isso acontece quando o artista faz o concept 2D sem considerar a volumetria, em como as diferentes partes do corpo se relacionam, se conectam e como a geometria deve fluir entre os membros. Nas primeiras versões do Mickey Mouse, por exemplo, suas orelhas não se mexiam em relação à cabeça, não importa para onde ele estivesse olhando suas orelhas permaneciam “imóveis”!
Fomos para o papel e lápis para rascunhar possíveis adaptações ou releituras completamente novas do personagem Polinho. O computador só ficou ligado para a pesquisa de referências, estudo de anatomia e análise de desenhos de focas feitos por outros artistas. Refinamos os dois melhores desenhos para que o cliente opinasse e escolhesse a direção que queria para seu mascote, uma um pouco mais humanizada que a outra.
Depois de selecionado o desenho, a próxima etapa foi ajustar os rascunhos para começar a modelagem 3D. Para isso fizemos uma vista de frente e outra de lado da foquinha e importamos as imagens no 3ds Max. Assim como qualquer desenho 2D tudo começa com um modelo bruto de geometria simples no qual fizemos sucessivos refinamentos até chegar à malha 3D final.
Com o modelo pronto, começamos o rigging da foquinha. Essa é uma das etapas mais técnicas e que exige muita atenção para não se acabar com um personagem difícil de animar. No Briefing, a única ação da foca seria de dançar, então direcionamos o rig para permitir ao personagem bons movimentos de corpo e flexibilidade, em especial nos braços e na barriga já que suas pernas curtas limitavam um pouco sua gama de movimentos.
Com os bones posicionados, hierarquizados, linkados e obedecendo a expressões matemáticas em seus controladores, o modelo 3D precisa ser ligado a essa estrutura para se deformar. É aí que entra a etapa de skin – mais uma parte um tanto técnica do processo de produção 3D mas que é essencial para que o personagem deixe de se movimentar assim:
E passe a se mover assim:
Com o personagem finalizado passamos à animação propriamente dita, primeiro “blocando” os movimentos principais e depois refinando, adicionando inércia, peso, antecipação e outros princípios de animação que, somados, ajudam a passar a “ilusão de vida” no personagem.
E a animação finalizada da foquinha da Polo Ótica
No final de 2011 fomos surpreendidos por uma galera extremamente criativa que queria comemorar o primeiro ano de seu estúdio em grande estilo. Podemos dizer que o Didalí sentiu pela primeira vez o prazer de ter um job desafiador e divertido quando o Zeropixel nos pediu para trazemos à vida uma de suas ilustrações mais inspiradas (e, por que não dizer, maluca)!

Logo à primeira vista a ilustração mostra bem o tipo de estúdio que é o Zeropixel – cheio de movimento e composto por uma miríade de elementos que prendem a atenção do observador. Ficamos durante um bom tempo examinando cada detalhe dos traços em busca de absorver o máximo da inspiração que deu origem à ilustração para usá-la no vídeo.
Seguindo a estética sugerida pelo Zeropixel, o cenário deveria ser claro/fundo infinito para destacar ao máximo o colorido e as formas de suas criações. Restava “apenas” definir a sequência dos elementos e quais animações e transições fariam parte do vídeo.

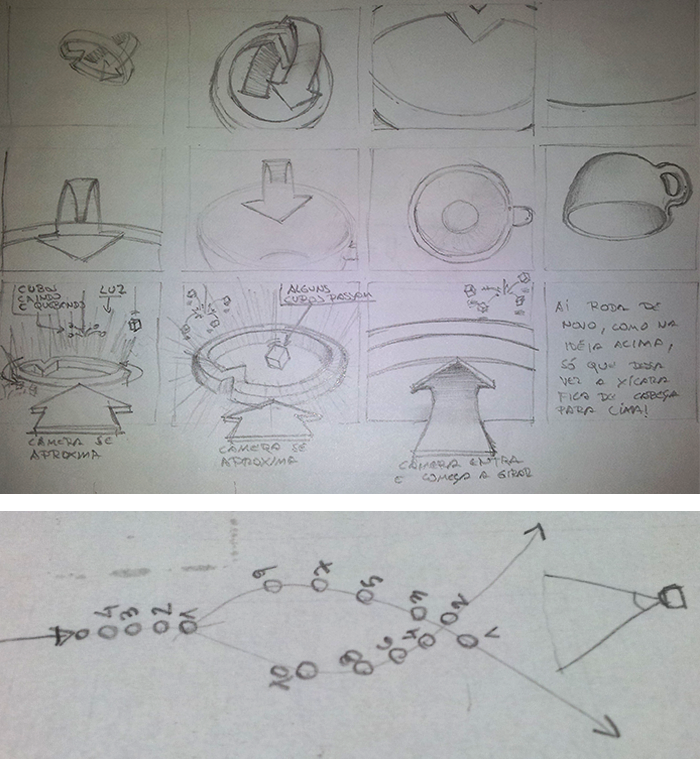
Sabíamos que a xícara tinha que ser o ponto de origem para o vídeo assim como ela o é na ilustração, e que os demais elementos deveriam vir em sequência (não necessariamente obedecendo à ordem do desenho original). Optamos por um passeio (dolly) para trás em take único (ou Long Take) com a câmera, onde cada novo objeto é apresentado em primeiro plano encobrindo o anterior.

As transições variaram bastante, desde aparecer vindo de um dos lados até uma composição de Reactor+Morph (pois é… Reactor!). Usamos extensivamente o Particle Flow em diversos momentos como na fumaça da xícara, nos peixinhos roxos, no rastro dos lápis, nos papéis que pegam a boneca e até para distribuir as escamas dos peixes maiores. E Path Constraint também ajudou bastante para guiar os lápis em seu passeio pela cena.
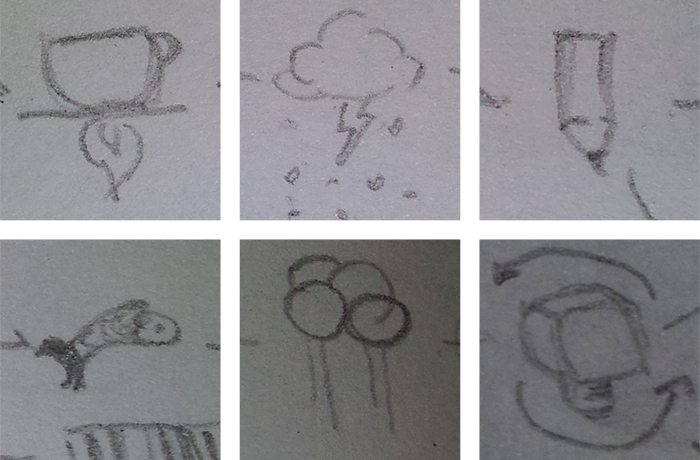
Vamos deixar um exercício mental para quem vier a ler este blog e ver o vídeo. Todos (ou quase todos?) os elementos do vídeo tem um significado – a nuvem com raio e a chuva de cubos representa a etapa de brainstorm do Zeropixel, onde muitas idéias são jogadas na mesa e algumas aproveitadas.
Aproveite também e faça uma visita ao Zeropixel. Se você curte design, branding, ilustrações e sites maneiros, lá é uma das melhores fontes pra ver essas coisas!
_.. .. _.. ._ ._.. ..
In late 2011, a group of extremely creative guys who wanted to celebrate their studio’s one-year anniversary surprised us. When Zeropixel asked us to animate one of their most inspired (and why not say, crazy) illustrations, we felt, for the first time, the pleasure of having a job that was both challenging and fun!
At first glance, this illustration shows well the kind of studio Zeropixal is – full of motion, and composed of a myriad of elements that easily grab one’s attention. We spent a long time examining every detail trying to absorb some of the inspiration that led to this illustration so we could use it in the video production.
Following Zeropixel’s aesthetic suggestions, we opted for having a clear/infinite background scenario to highlight the colors and silhouettes of their creation. We “only” needed to select some elements and define the animations and transitions which would be part of the video.
We knew the cup had to be the point of origin for the video just as it is in the illustration, and that the other elements should come in sequence (not necessarily following the order of the original design). We opted for a backwards dolly in single take (or Long Take) with the camera, where each new object is displayed in the foreground obscuring the elements before it.
The transitions varied a lot, from a simple slide in from one of the screen’s sides, to a composition using Reactor+Morph (yeah, you read it right… Reactor!). We used Particle Flow extensively: in the cup’s smoke, the small purple fish, the pencil’s tracing, the flying papers around the doll, and even the distribution of the scales on the larger fish. And Path Constraint…
Here’s a mental exercise for our readers and viewers. All (or most) of the elements of the video have a meaning and represent something significant. For example, the cloud with the lightning bolt and cube raindrops represent the brainstorming stage where Zeropixel’s many ideas are thrown on the table but only some of them are actually developed further…
Enjoy and also pay a visit to Zeropixel. If you’re into design, branding, illustrations and cool websites, they’re one of the best sources out there!
A very special thanks goes to Rebecca for helping translate our convoluted portuguese text!
_.. .. _.. ._ ._.. ..
Nada na vida real está perfeitamente alinhado, ortogonalmente distribuído ou identicamente posicionado, sejam livros em uma estante, cadeiras de uma sala ou lápis em cima de uma mesa. Enquanto no mundo digital é extremamente fácil copiar e repetir objetos numa cena, mostrá-los como entidades induviduais e únicas é tarefa que exige um pouco mais de trabalho. É aí que entra o RANDOMIZATOR, cuja função é simples mas essencial a qualquer cena 3D que preze pelo realismo – adicionar caos e imperfeições ao posicionamento, rotação e tamanho de elementos para ajudar a quebrar o visual padronizado e repetitivo de objetos idênticos distribuidos em determinada ordem.
Não pretendemos só disponibilizar o script para download (assim que estiver utilizável) mas também comentar um pouco sobre maxscript no contexto do Randomizator.
Agradecimentos vão para Marcelo Souza e Stig Atle pela ajuda com esse script!
_.. .. _.. ._ ._.. ..
In real life nothing is quite perfectly aligned, orthogonally distributed or in identical positions, be them books in a shelf, chairs in a room or pencils on a table. While in the digital world it is extremely easy to copy and repeat objects in a scene, displaying them as individual entities demands an extra effort. This is where the RANDOMIZATOR gets in, whose job is simple but essential to every 3D scene which aims for realism – help disrupt the patterned and repetitive visual of identical objects distributed in a given order by adding chaos and imperfections to the position, rotation and size of elements.
We intend not only to give the script (as soon as it is finished) but also comment about maxscript inside the scope of Randomizator.
Special thanks goes to Marcelo Souza and Stig Atle for helping with this script.
_.. .. _.. ._ ._.. ..